GDSC에서 한 프로젝트에 참여하게 되었는데
UDA를 바탕으로 진행하신다고 하셔서 공부하게 되었다!

사실 MVP, MVC, MVVM만 들어봤지 UDA? 완전 생소 그 자체였다.
그런데 한번 정독하고나서야 생각보다 머릿속으로 잘 그려지는 것 아닌가?
신기했다!
Unidirectional data flow on Android: The blog post (part 1).
Learning how we can implement unidrectional data flow architecture on Android
proandroiddev.com
위의 사이트를 해석해가며 노션에 정리한 내용을 토대로 블로그에도 기록해보려고 한다!
아자자!
Uni-Directional?
Uni : '하나'의 뜻을 가진 접두사
Directional : 방향의
고로 Uni-Directional은 하나의 방향!
👉 즉, 단방향으로 이루어진다는 걸 뜻한다.
UDA를 살펴보기 전에 가장 먼저 단어의 의미를 알고 있는 것이 중요하다.
State / Action
state는 상태라고도 흔히 얘기를 하지만 사실 '상태'라고 얘기하면 엥? 상태?하면서 와닿지않았다.
action은 활동이라고 생각하면 쉬울 것 같다.
아래의 예를 보고나서야 아~ 이런 상태/활동을 뜻하는구나 싶었다.
예를들어 투두리스트 어플을 사용한다고 가정한다면
처음 어플을 켰을 때 '비어있는 리스트'를 볼 수 있다.
여기서 state는 비어있는 리스트!
한 단계 더 나아가서
한 개의 리스트를 추가하고 싶다고하면
여기서 action은 '리스트 추가'가 되는 것이다.
정리해서 얘기해보면
user : 비어있는 리스트에 1개의 리스트를 추가하고 싶어
state : 비어있는 리스트
action : 리스트 추가
new state : 1개가 추가된 리스트
action은 개발을 할때면 반드시 필요한 메서드를 얘기하기도 한다.
위의 예에서와 같이 action이 리스트를 추가하는 것이라면
action의 메서드명은 CreateItemAction이 될 수 있다.
action의 네이밍룰은 동사+의미있는 이름!

기본적인 state, action을 어렴풋이 이해하였다면
그 다음으로 UDA의 흐름을 살펴 볼 차례이다.
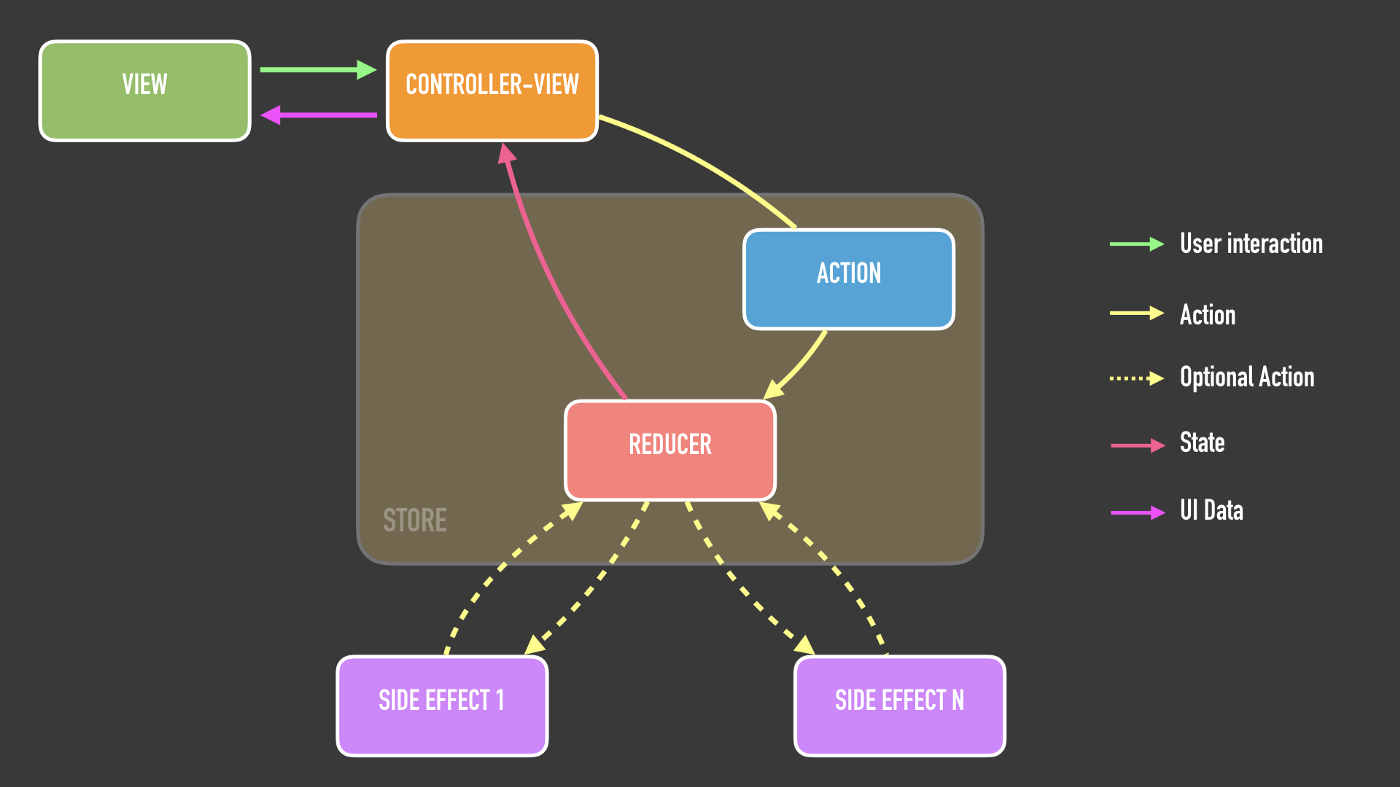
UDA는 크게 View, ControllerView, Store로 이루어져 있다.
View (= UI)
- UI/UX 코드를 가질 수 있는 Activity 또는 Fragment를 의미한다.
- 사용자와 상호작용을 할 수 있는 화면!
ControllerView
- View에서 사용되는 UI/UX 코드와 비즈니스 로직을 분리할 수 있도록 도와준다.
- Activity 또는 Fragment와 1:1의 관계를 갖는다.
- 만약 fragment가 여러개인 activity가 존재한다면, 각각의 fragment와 연관되어지는 ControllerVIew를 생성하거나, 아예 그냥 통째로 activity와 연관된 ControllerVIew를 생성하거나! 개발자가 판단한다!
Store
- 보통 Clean Architecture를 따르도록 설계를 하니 쉽게 생각하면 domain이 된다.
- Store는 black box로써 행동한다.
- 등록/수정/삭제와 같이 동작들이 이루어지는 것은 알 수 있지만 그 내부에서 등록이 어떻게 이루어지는지, 수정이 어떤 방식으로 이루어지는지 아는 것은 힘들기 때문에 내부를 알 수 없다고해서 black box라 한다.
- Store에서는 side effects라 불리우는 또 다른 component로 action을 전달할 수 있다.
- Store의 핵심 component는 reducer
Reducer
- app에서 변하지 않는(immutable) state에 접근할 수 있는 componenet
- action을 수행하기 위해 현재의 state를 가져오고, ControllerView에 전달될 new state를 생성하는 역할
👉 위에서 작성한 예를 다시 가져와보면
사용자는 비어있는 리스트에 1개의 리스트를 추가하려고 함
state : 비어있는 리스트
action : 리스트 추가
new state : 1개가 추가된 리스트 <<--- 생성해서 ControllerView에게 전달해주는 역할을 하는 것
action이 반영된 새로운 state를 다시 사용자 UI에 보여주어야 하기 때문에 Store의 핵심이다! 이말이다!
Side effect
- 데이터베이스에 state를 저장하는 역할을 하기 때문에 어플의 architecture를 높일 수 있는 방법이다.
- 다른 Componenet와는 다르게 독립적으로 작동한다.
👉 side effect를 보며 든 생각
어플을 만들때 어쨌든 데이터베이스를 사용하게되는데
그 데이터베이스에 등록/수정/삭제/조회와 같이 데이터를 관리하는 역할을 하는 부분이 side effect구나!하는 생각이 들었다.
👉 FLUX, REDUX의 방식을 토대로 작성한 문서였기 때문에 나중에 공식문서도 확인해보면 좋을 것 같다!
Reference
https://proandroiddev.com/unidirectional-data-flow-on-android-the-blog-post-part-1-cadcf88c72f5
'Android > note' 카테고리의 다른 글
| [android] Firebase Realtime Database를 REST로 사용할 때 key값에 접근하지 못한 사람 (0) | 2022.04.06 |
|---|---|
| [Android] RecyclerView의 호출 순서 (0) | 2022.03.30 |
| [Android] Design Pattern - MVC, MVP, MVVM (0) | 2022.02.10 |
| firebase realtime database 데이터 삭제해도 adapter에 남아있을 때 (0) | 2022.01.22 |
| [kotlin] Kakao Map API 연결 (0) | 2022.01.09 |



